
Overview
This was a 2nd place winning project proposal from TH.0 Argitech hackathon that lasted 2 days. The design sprint was first prefaced with challenges to choose from. This design sprint consisted of conceptualizing, brainstorming, designing, & then presentations. I contributed to this project by brainstorming possible solutions, designing the user interface.

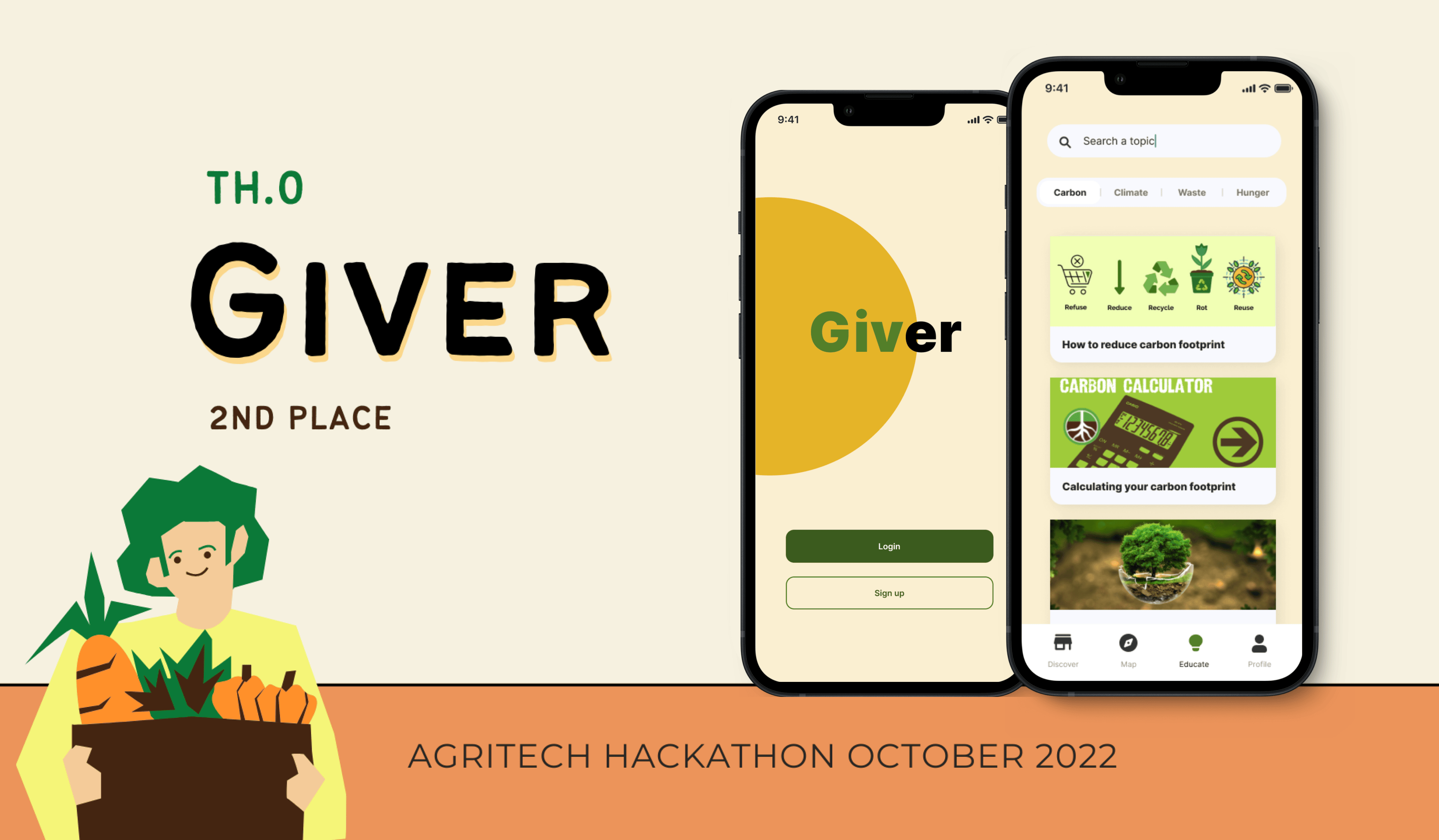
About Giver
Giver is a food donation mobile app for households, food services and retails to make donations. This app connects them to existing food banks to feed communities that are in need.
Problem
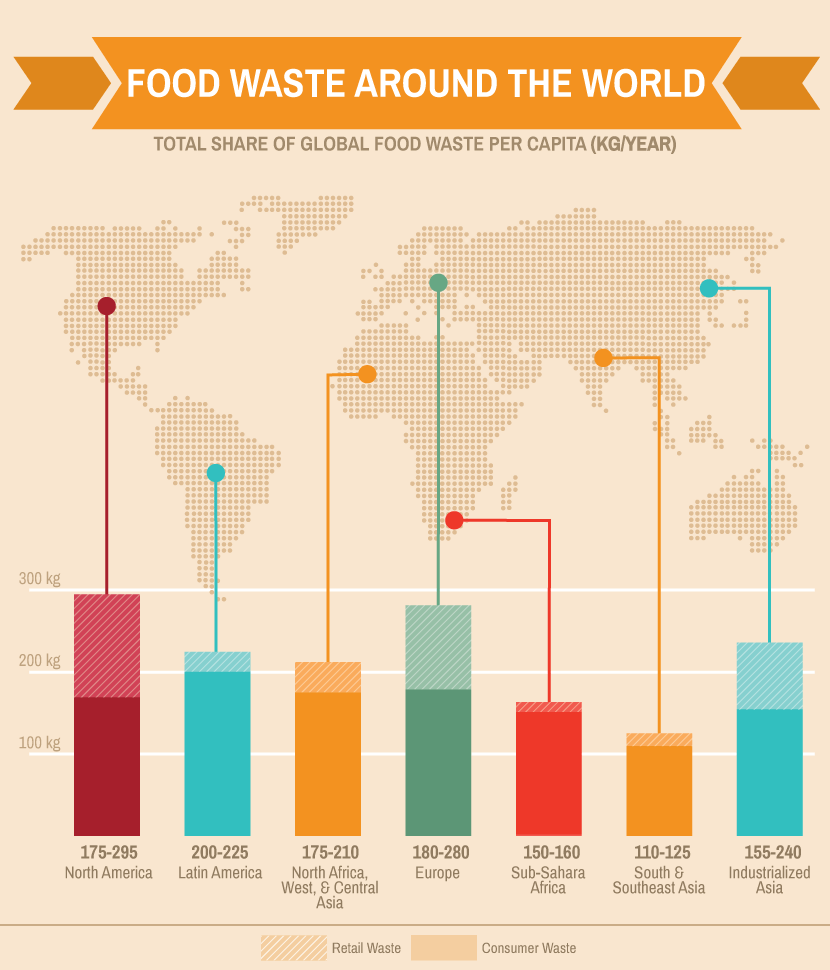
As many as 828 million people (10% of the global population) still go hungry. 900 million tons of food are discarded every year worldwide.
The challenge is reducing food waste to help prevent hunger in our communities. Even if it's a small step of the way, there are questions to ask. How can we use our technological advances to help connect with existing resources that we have today? This is what we came up with.
Our Solution
Our solution is to offer a personal and a organization portal where you could make food donations to communities that are in need. These are the features that we decided are vital to help prevent hunger in communities.
Defining the Business Model
The Research
so what if there's a personal and a organization portal? Why did we care to include that navigational element/feature? Source

We found that food banks help provide low-income families a convenient way to access complete and balanced nutrition, such as eating healthy, tasty foods that they can't easily afford.
1 million tons of food is wasted every year around the world. And that is by both parties; the consumer and the organizations. Source

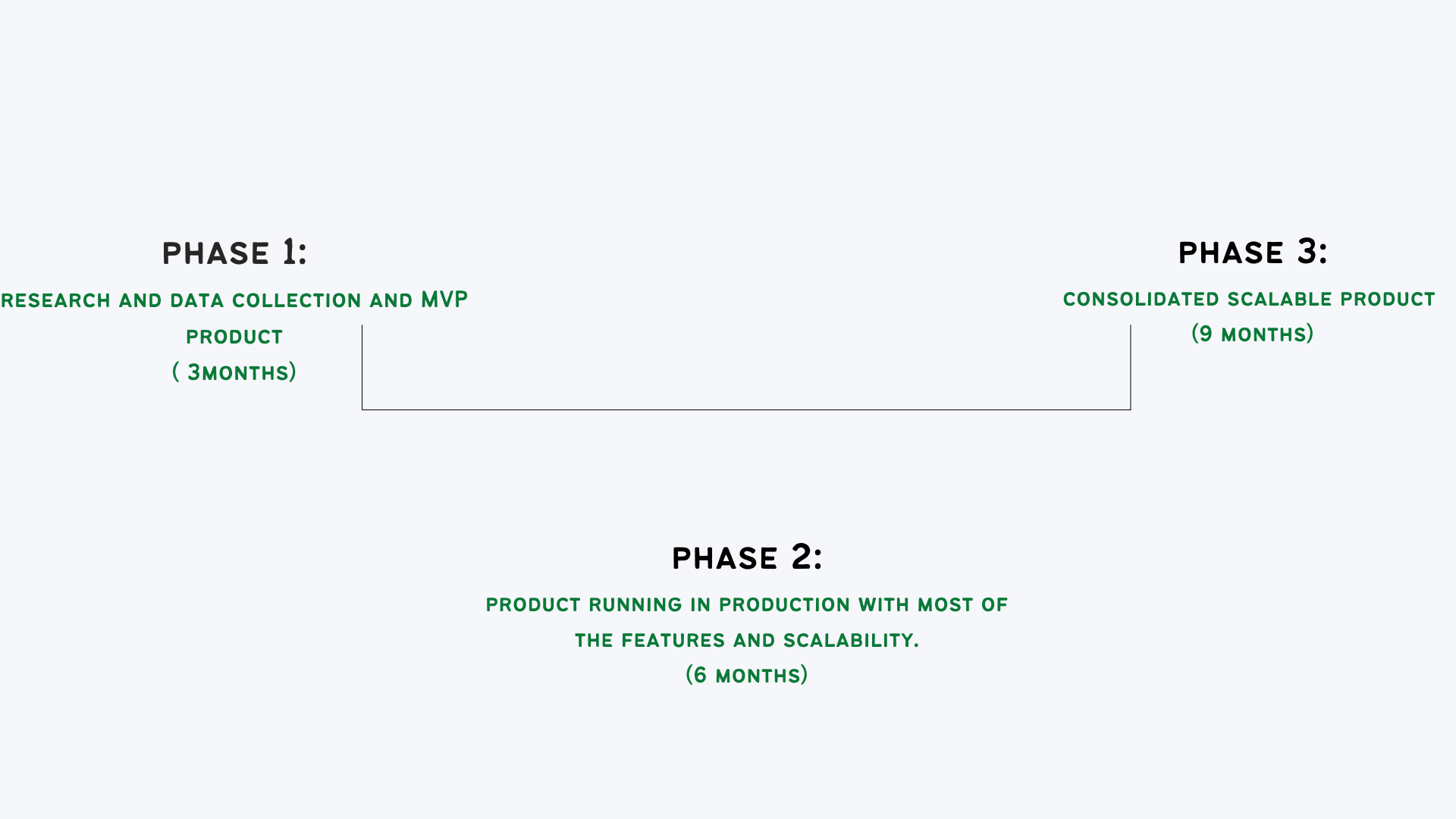
Developing the Roadmap
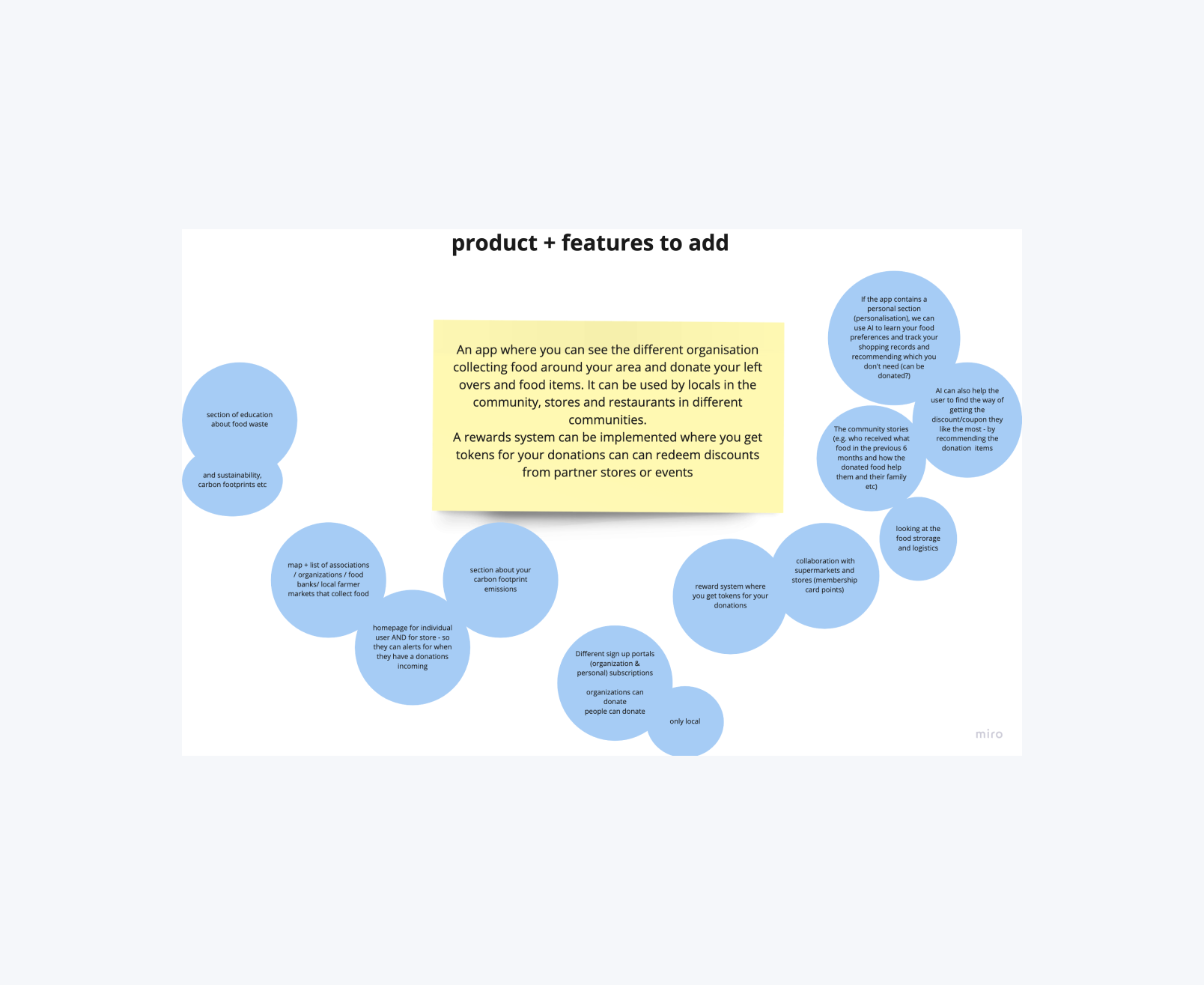
We went through 2 hours of prioritizing the MVP, filtering out the wants vs the needs. Next, we developed the phases this app was going to go through theoretically for future development if given more time. Here are our collaborative brainstorm of our MVP.


Product Features
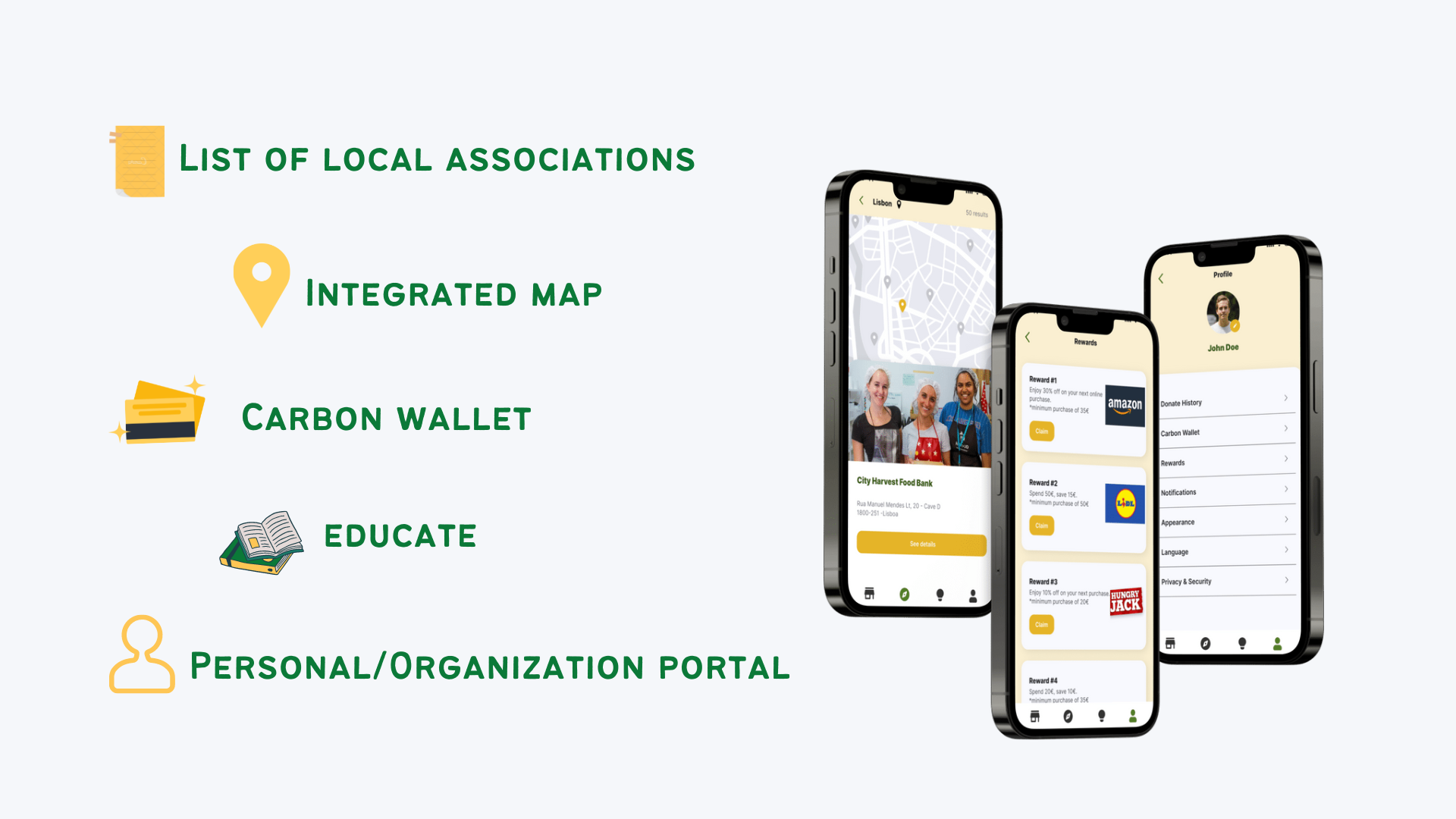
These are our final product features that will serve the app.

User Flow
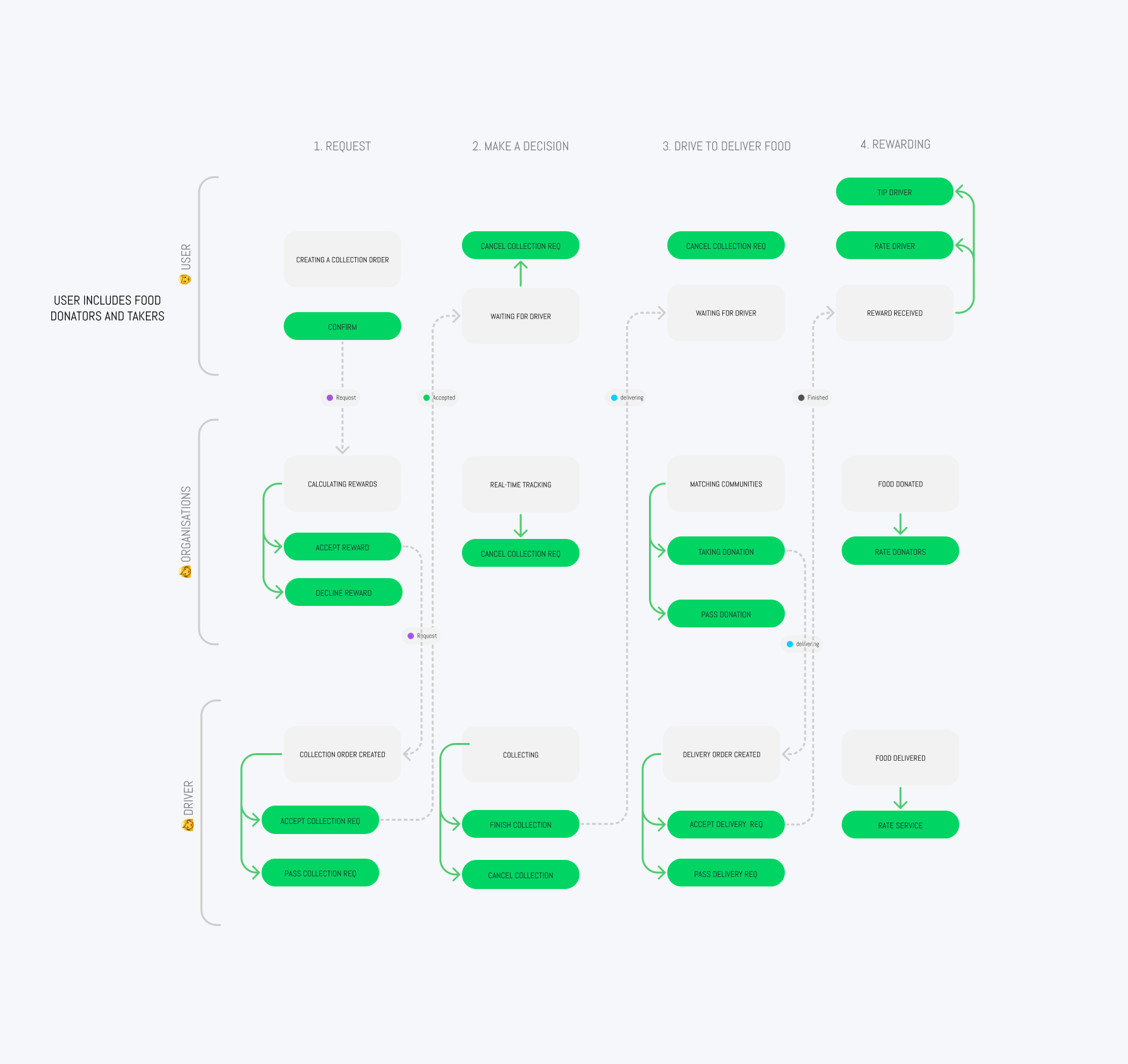
We created a fluid combined user flow that accounted the driver to collect the donated food.

Wireframes
Low-Fidelity
I was in charge of the low-fidelity wireframes. I kept the fluidity of the screens where the key features lived.

Visual Design
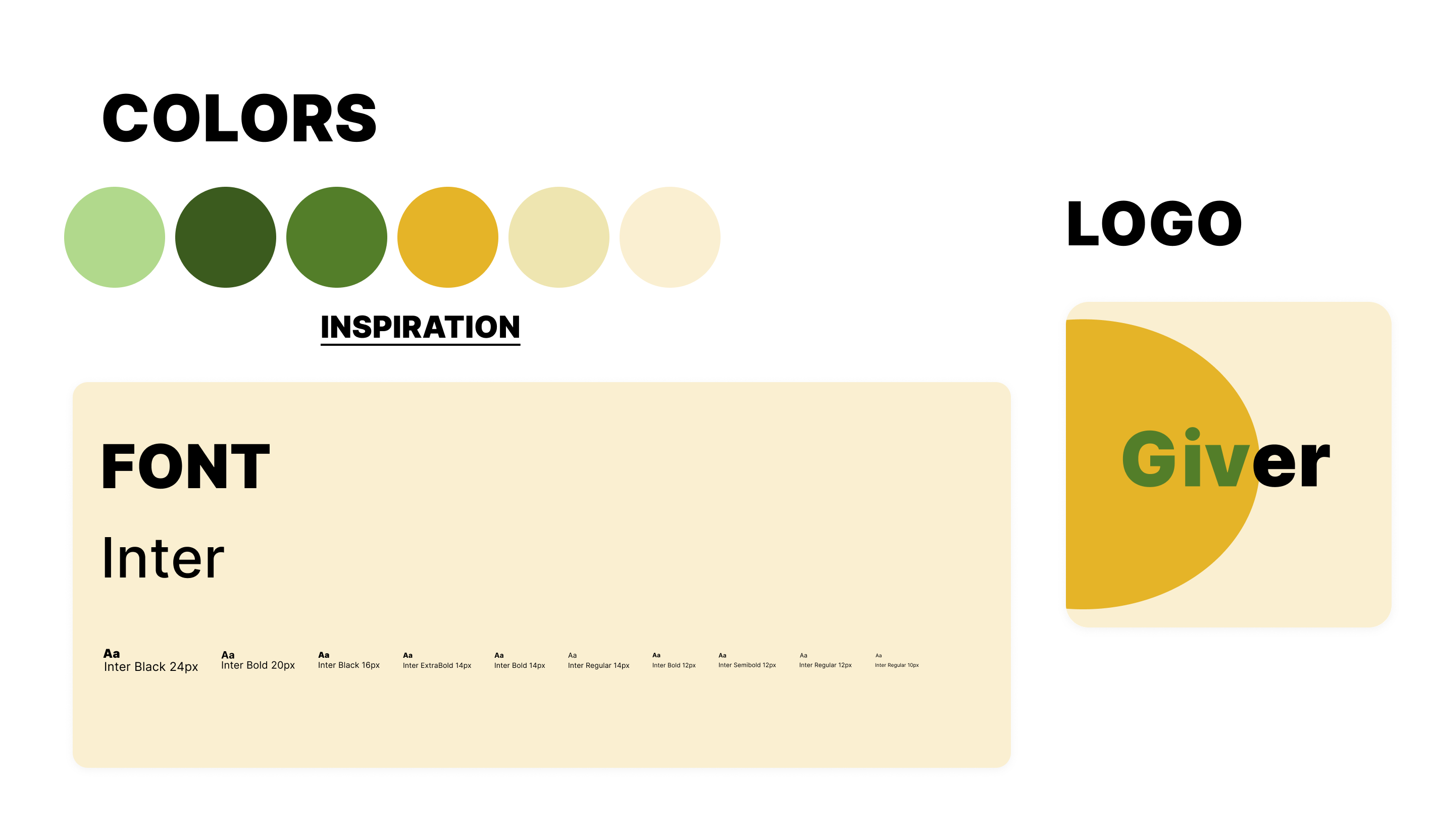
Style Guide
We got inspired by this warm color palette that exemplifies agriculture, farm and produce. View the inspiration here

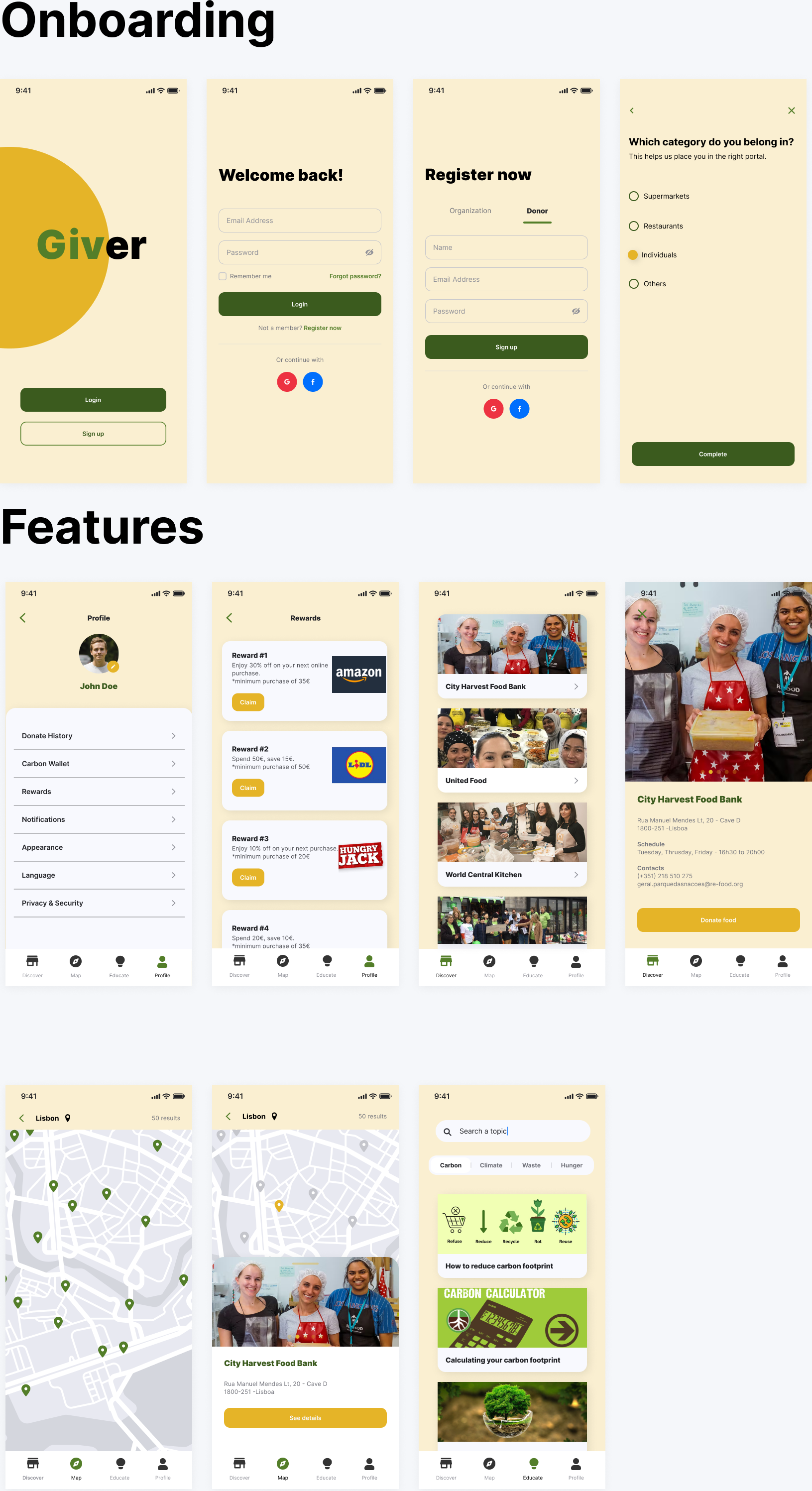
High-Fidelity
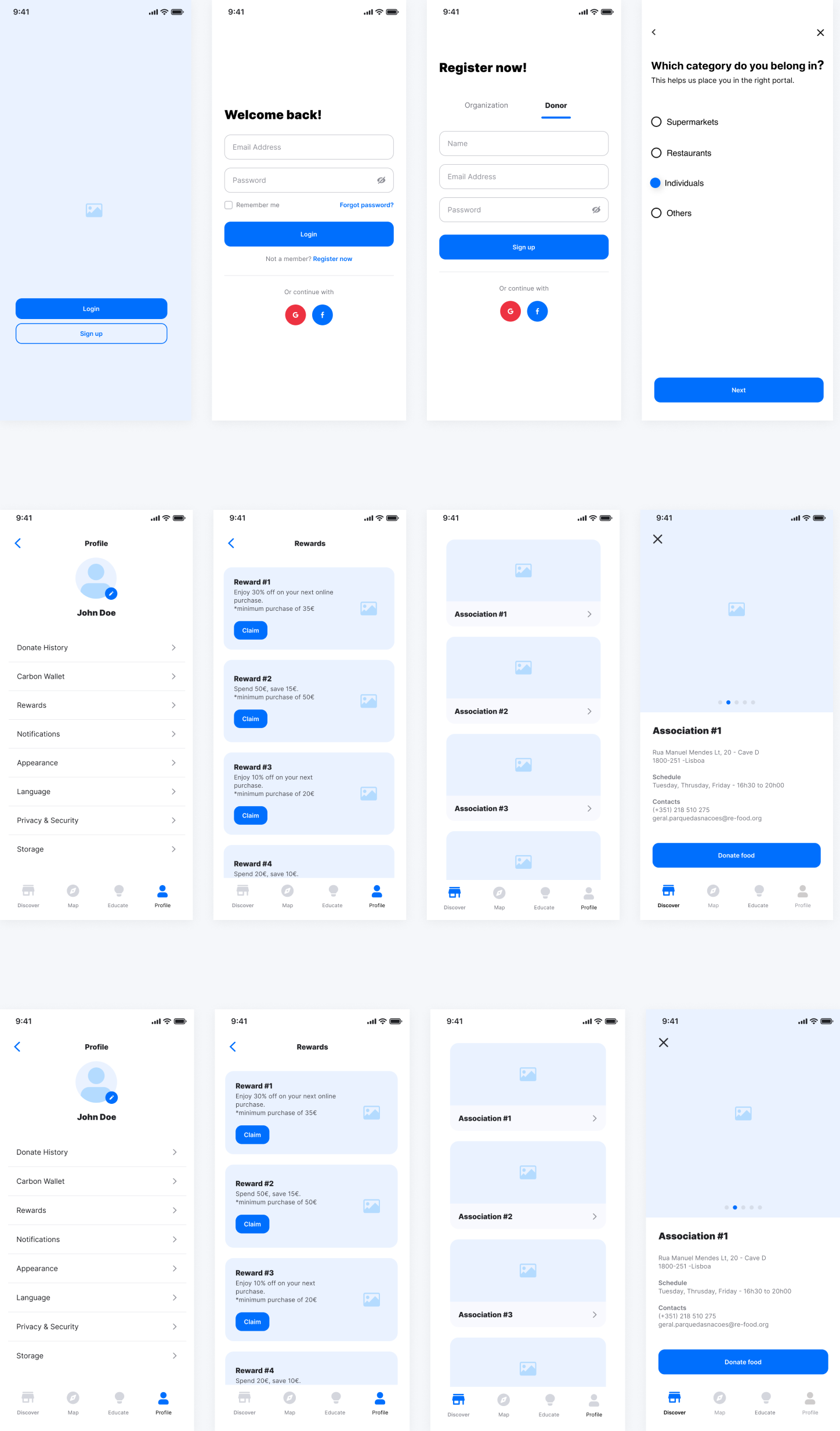
After establishing the visual design component. We moved on to completing the high-fidelity wireframes.

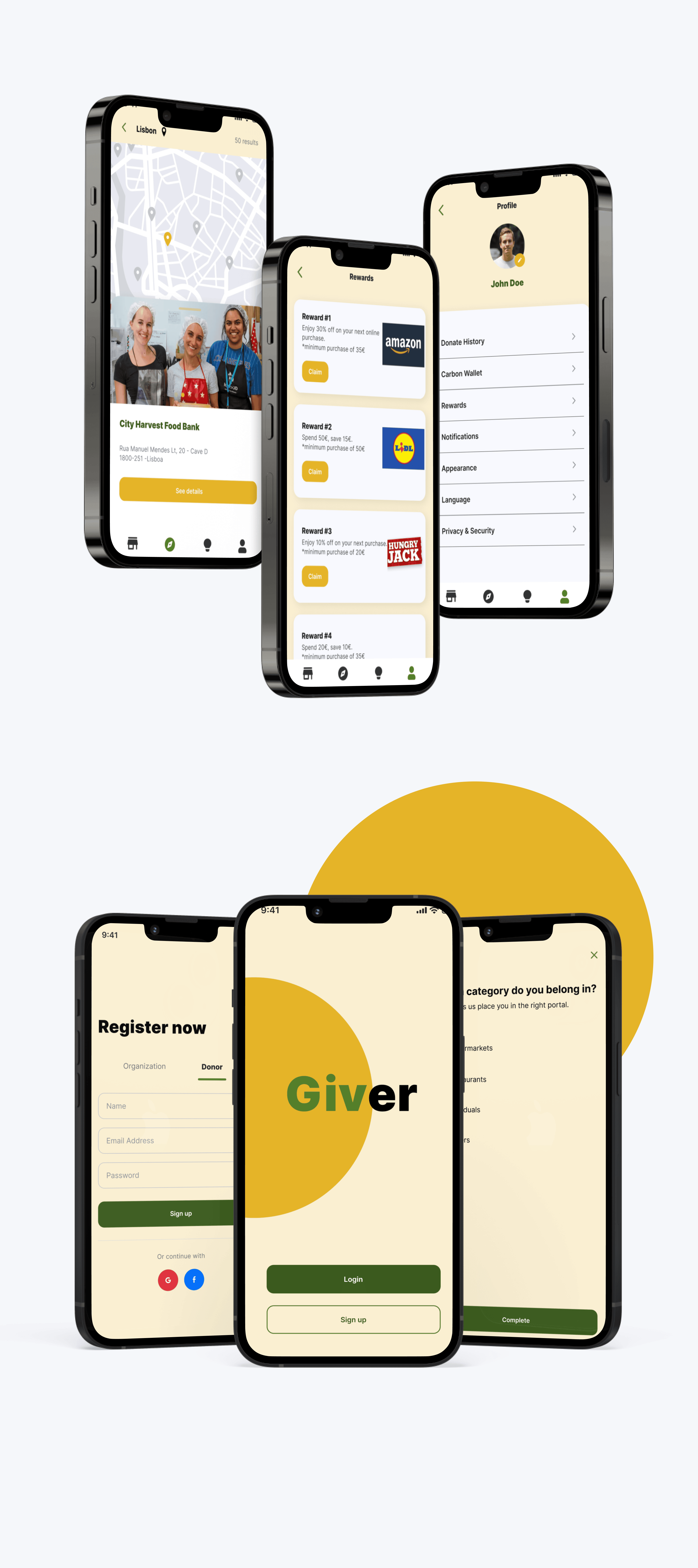
Final Design
Mockups
We split up the low-fidelity wireframes by the user flow that we created. I was in charge of the onboarding, personal assessment and user homepage. This was a challenging process because we were under time constraints.

Retrospective
My thoughts and challenges I’ve faced during this project
Thoughts
I partnered with non-technical cross-functional roles and got to learn the business aspect that comes with design production. I got to learn what was possible and not with the development side. There were certain features that we had to keep simple because of the complexity of development.
Challenges
This project was trickier than others because of our timezone differences but it worked out in the end. Discussing the wanted vs needed and feasible solutions was a challenge as the complexity of development needed to be accounted for.
What I learned
When generating ideas and brainstorming solutions, I learned a lot by trying to problem. I asked questions like, "How can the technologies we have today benefit the communities in need?" I asked. How can we provide people access to technology if they don't have it?" I also designed the Giver logo and color palette. My visual design skills are increasing as I get more experience with design patterns and visual hierarchy alignment.
Check out Prototype